Настройка IDE (PhpStorm) для работы с Joomla
Подробно описываем настройку PhpStorm для работы с Joomla: от создания проекта и интеграции до развёртывания и сборки расширения.
Оглавление
Итак, мы подготовились и готовы начать разработку расширения.
Интеграция PhpStorm c Joomla
Первый шаг - установка Joomla. Самую последнюю версию мы всегда можем скачать с сайта Joomla! Downloads.
Разработку мы будем вести отдельно от установленной Joomla. Тем не менее Joomla необходима нам для развёртывания расширения (все изменения, которые мы будем вносить в процессе разработки, будут загружены на наш локальный или удалённый сервер), что позволит нам тестировать и отлаживать наше расширение. Кроме того, установленная Joomla будет являтся источником для автоподстановки во время написания кода.
В нашем примере Joomla локально установлена в директорию H:\OSPanel\domains\jpathru и доступна по адресу http://jpathru.local, а удалённо (на виртуальном сервере) в директорию /var/www/html/jpathru.remote и доступна по адресу http://jpathru.remote.
Переходим к созданию проекта в PhpStorm.
Создание проекта
Интеграция с Joomla начинается сразу же при создании проекта, когда мы жмем Create Project:

Интеграция нужна для получения подсказок, автоподстановок в написании кода, а также вы сможете легко переходить по зависимостям.
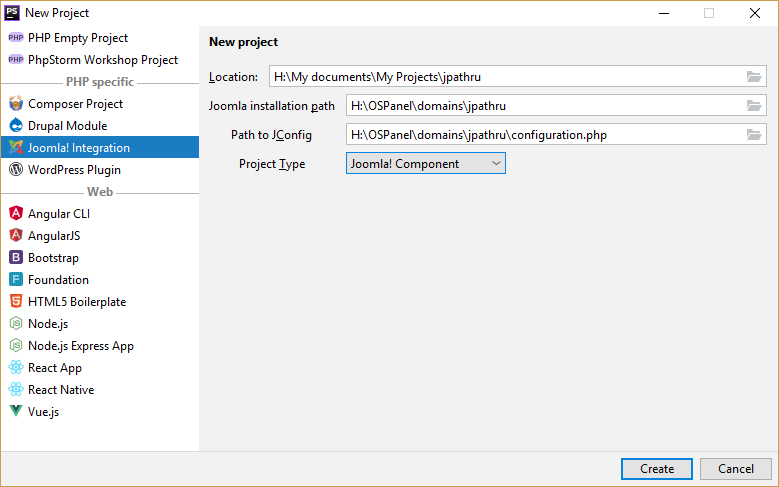
В окне создания проекта выбираем слева Joomla! Integration, а справа указываем расположение проекта, путь до установки Joomla, путь до файла конфигурации Joomla и тип проекта (выбираем Joomla! Component):

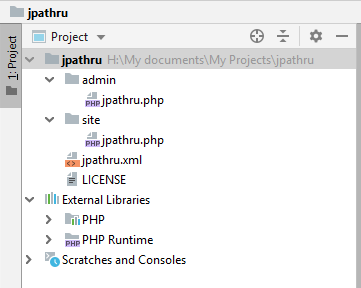
Нажимаем Create и PhpStorm создаст проект с предустановленным каркасом компонента:
При этом он тут же попросит поставить поддержку Joomla DocBlock Templates:

Joomla DocBlock Templates позволяют автоматически заполнять каркас описания классов и методов в стиле Joomla.
Каркас несомненно сократит время начальной разработки, но в рамках этого руководства мы остановимся на более лаконичном варианте:

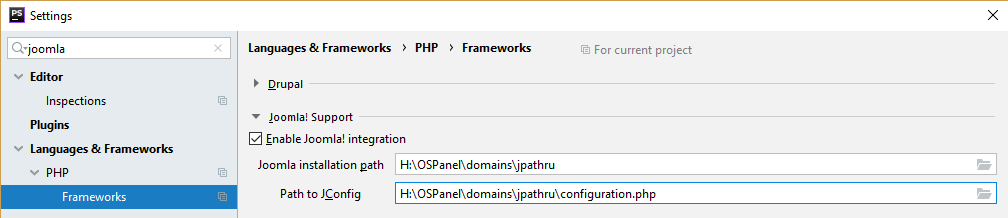
Если вдруг мы захотим вернуться к настройке интеграции Joomla, то сделать это довольно просто. Заходим в Settings и пишем в поиске joomla - откроется окно интеграции Joomla:

Если у вас нет локального сервера и в проекте PhpStorm лишь часть сайта - создайте рядом с проектом папку и положите туда файлы Joomla. В настройках интеграции можно будет указать путь к этой папке.
База данных
Для поддержки базы данных PhpStorm использует файл конфигурации Joomla. Это дает возможность использовать дополнительные функции в редакторе, такие как соединение с базой данных или автоподстановку для конструктора запросов JDatabaseQuery.
Создание соединения
Для создания соединения с базой данных необходимо настроить источник данных (Data Source):
- Открываем окно инструмента базы данных (Database Tool Window).
- Нажимаем на значок +, чтобы открыть меню.
- Выбераем параметр Import from sources...
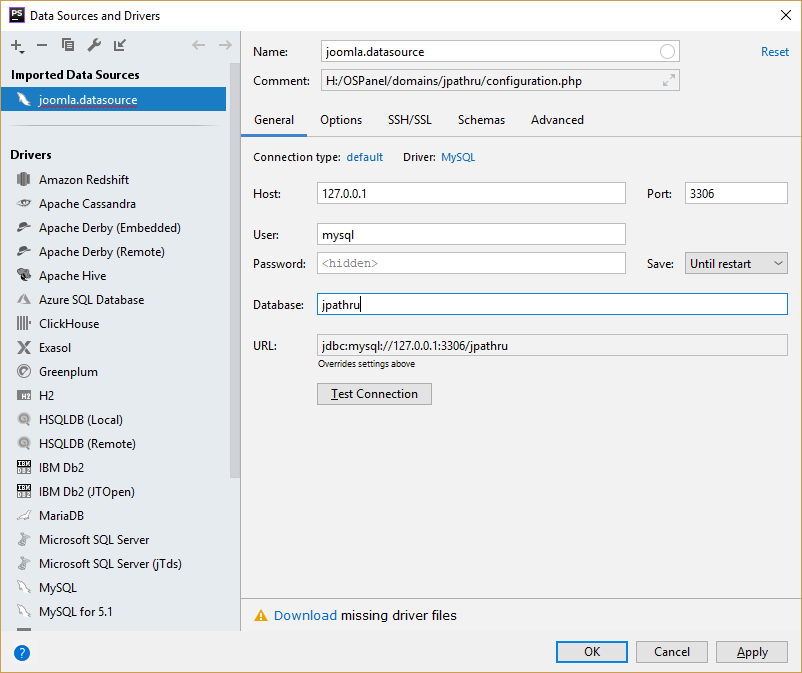
- Откроется окно Data Source and Drivers:
![Окно Data Source and Driver]()
- На вкладке General все данные должны быть предзаполнены настройками из файла конфигурации Joomla.
- Задаём название источнику данных или оставляем по умолчанию joomla.datasource.
- Если мы видим надпись Download missing driver files, то жмем на Download и недостающие драйвера будут скачаны автоматически.
- Нажимаем Test Connection, чтобы проверить правильность всех данных.
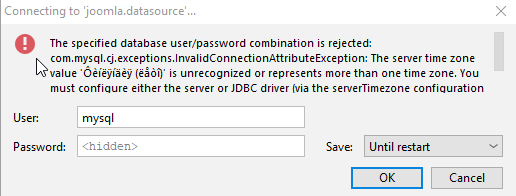
- Если появилась ошибка, связанная с server time zone, то необходимо настроить временную зону:
![Ошибка server time zone]()
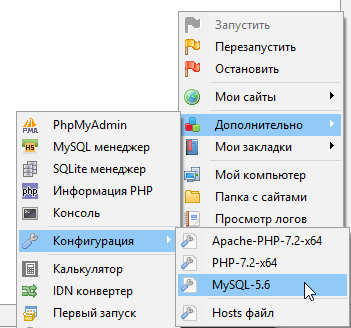
- Заходим в иконку Open Server > Дополнительно > Конфигурация > MySQL:
![Настройки Open Server Panel]()
- Откроется файл настроек.
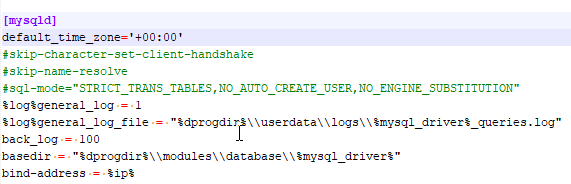
- Добавляем в раздел
[mysqld]настройкуdefault_time_zone='+00:00':![Файл настроек MySQL]()
- Сохраняем файл и перегружаем Open Server.
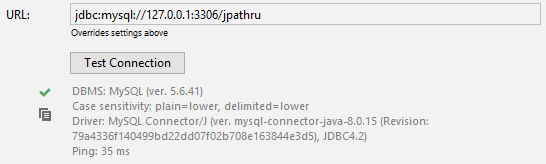
- Нажимаем Test Connection
- Должна появится надпись об успешном соединении:
![Сообщение об успешном соединении с базой данных]()
- Жмем ОК, чтобы сохранить источник данных.
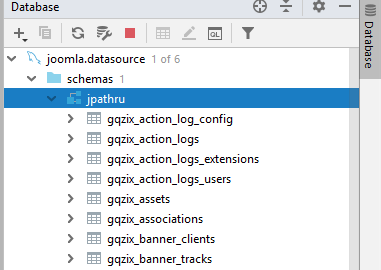
- В окне базы данных доступна наша база данных:
![Список таблиц базы данных]()
Настройка SQL диалекта
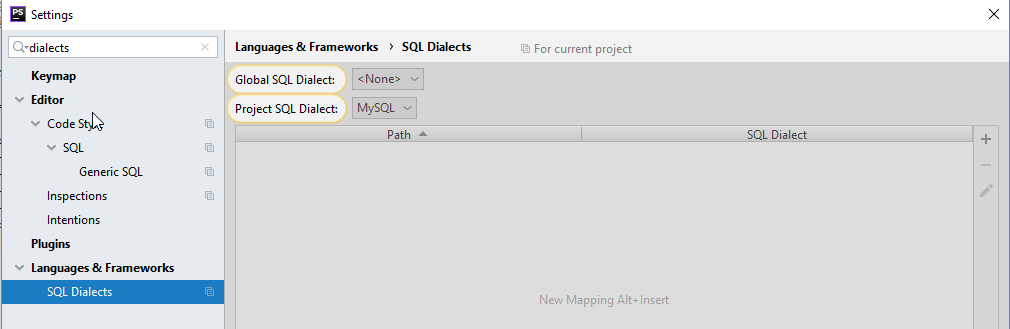
Настройка SQL диалекта поможет PhpStorm работать с языком запросов и выполнять автоподстановку. Заходим в Settings и пишем в поиске dialects - откроется окно SQL Dialects:

Так как мы работаем с MySQL, то в настройке Project SQL Dialect выбираем MySQL. Если вы чаще всего работаете MySQL, то такую же настройку можно установить и для Global SQL Dialect.
Работа в редакторе
Теперь, когда мы настроили источник данных и диалект, PhpStorm начнёт понимать конструктор запросов JDatabaseQuery и автоматически выполнять подстановку при создании запросов.
Давайте посмотрим на этот запрос из компонента Баннеры:
$query = $db->getQuery(true)
->select('MAX(ordering) as ' . $db->quoteName('max') . ', catid')
->select('catid')
->from('#__banners')
->group('catid');
$db->setQuery($query);
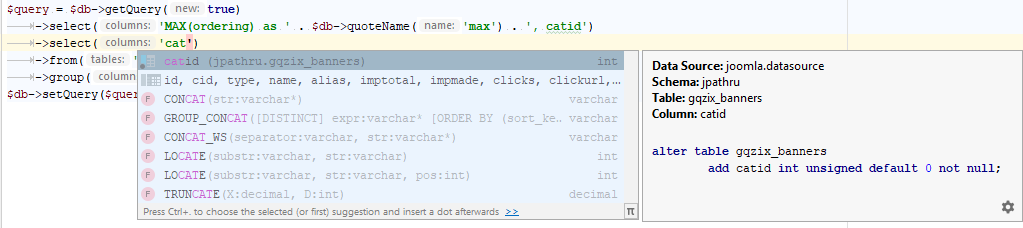
Как показано на скриншоте ниже, слово cat было набрано, а параметры показаны во всплывающем окне:

Совпадения отображаются фиолетовым цветом. Выберите catid из списка и нажмите Enter - имя будет дозаполнено.
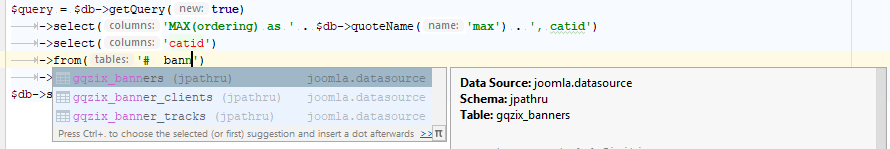
Такая же автоподстановка работает и для таблиц:

Мы также можем напрямую переходить от запроса к таблице или полю. Когда курсор наведен на catid в коде ->select('catid'), нажимаем CTRL-B / CMD-B, курсор переместится на боковую панель базы данных и выберет поле catid в таблице banners.
Мы можем выполнять запрос напрямую из кода (когда курсор наведён на поле выборки), используя CTRL-Enter / CMD-Enter. Это работает только для тех запросов, которые являются исполняемыми.
Анализатор кода
Анализатор кода необходим для того, чтобы выявлять "плохой" код и следить за тем, чтобы код соответствовал единому стандарту оформления, принятому в Joomla. Подробнее об установке и настройке читайте в официальной документации (на русском) Joomla CodeSniffer.
Развёртывание (deployment)
Для того, чтобы загружать файлы нашего проекта на наш локальный или удалённый сервер, необходимо настроить развёртывание проекта PhpStorm на сервер (деплой).
Настройка локального сервера
Начнем настройку развёртывания с локального сервера.
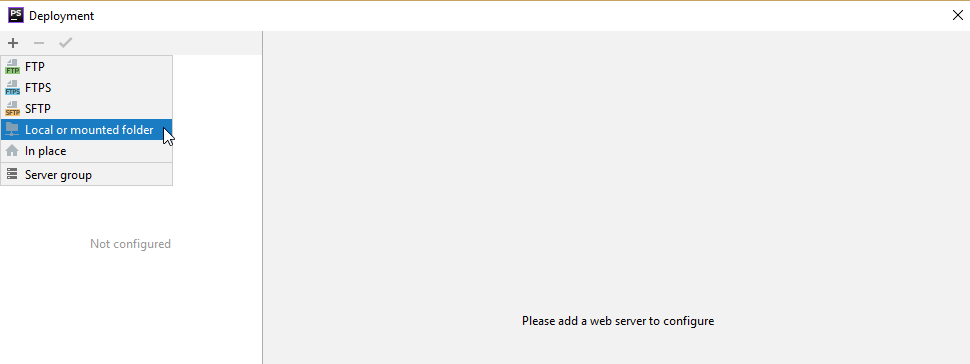
- Заходим в Tools > Deployment > Configuration. Откроется окно Deployment.
- Нажимаем значок +, выбираем Local or mounted folder:
![Окно Deployment]()
- Задаём название серверу. Например, jpathru.
- Жмем ОК, откроется окно настройки развёртывания сервера jpathru:
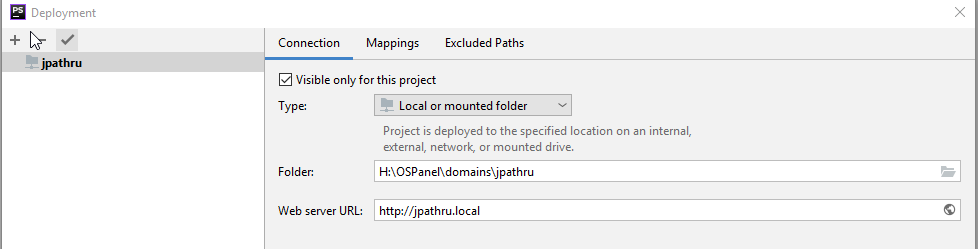
![Окно настройки развёртывания локльного сервера]()
-
На вкладке Connection задаем параметры соединения:
- Folder: указываем путь до установки Joomla.
- Web server URL: указываем адрес установки Joomla (не обязательно).
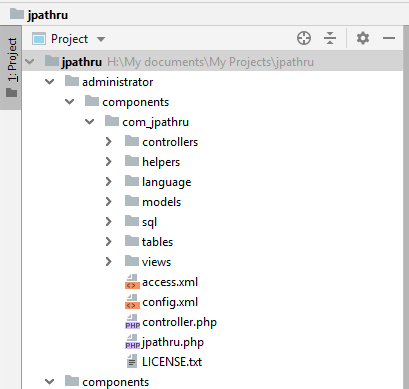
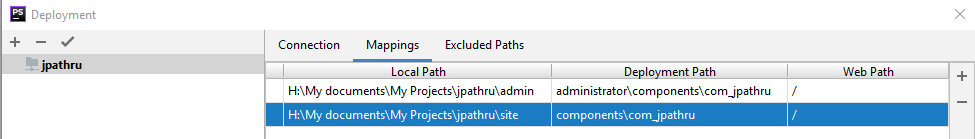
На вкладке Mappings задаем соответствие (маппинг) путей проекта (Local path) путям на сервере (Deployment path). Например, путь admin в проекте соответствует путю administrator\components\com_jpathru на сервере. Таким образом прописываем все соответствия нашего проекта:
![Параметры соответствия путей (маппинг) локльного сервера]()
На вкладке Excluded Paths мы можем указать папку или файлы, которые должны быть исключены из процесса развёртывания.
- Жмём ОК, конфигурация завершена.
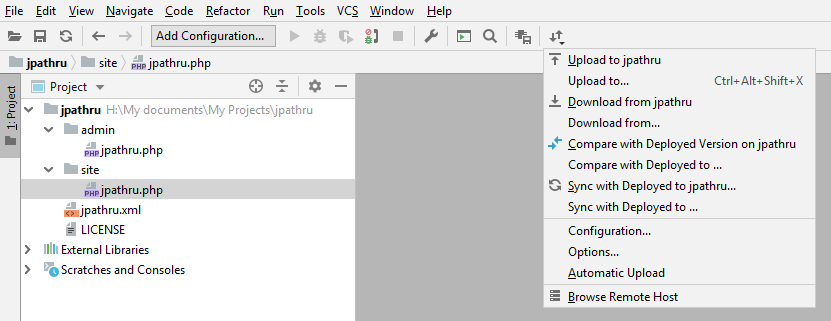
Теперь при нажатии на значок Deployment нам доступно полное меню развёртывания и мы можем закачивать и скачивать файлы с локального сервера:

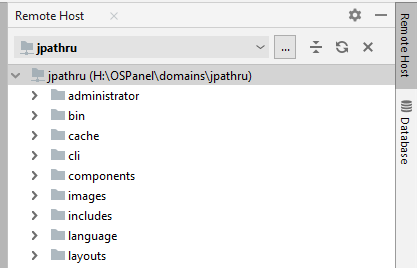
Мы также можем просматривать файлы сервера через опцию Browse Remote Host, которая открывается в боковой панели:

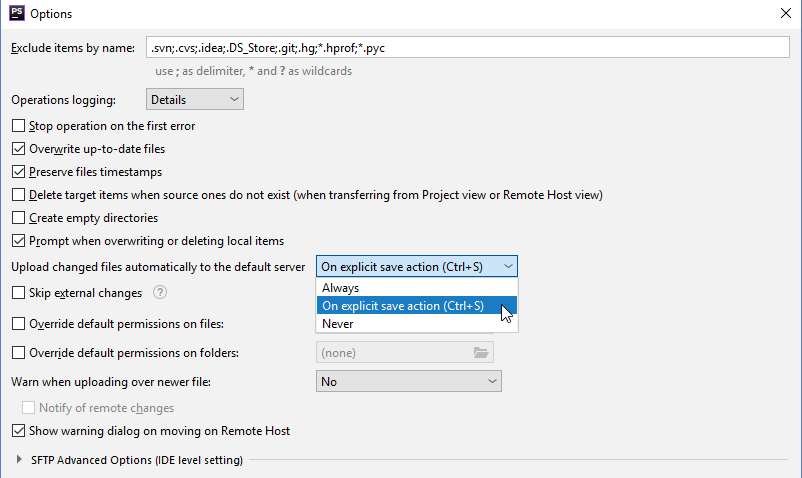
Закачивать файлы вручную не совсем удобно, поэтому в PhpStorm предусмотрен режим автоматической загрузки измененных файлов. Для настройки этой возможности заходим в Tools > Deployment > Options и в параметре Upload changed files automatically to the default server выбираем опцию On explicit save action (Ctrl + S):

Теперь при каждом сохранении измененные файлы будут автоматически загружаться на сервер, который назначен сервером по умолчанию.
Настройка удалённого сервера
Настройка развёртывания на удалённый сервер практически идентична локальному. Отличие только в том, что мы будем использовать другой тип соединения.
В нашем случае в качестве удалённого сервера выступает виртуальный сервер.
- Заходим в Tools > Deployment > Configuration или через значок Deployment выбираем Configuration.
- Нажимаем значок +, выбираем SFTP.
- Задаём название серверу. Например, jpathru-remote.
- Жмем ОК, откроется окно настройки развёртывания сервера jpathru-remote:
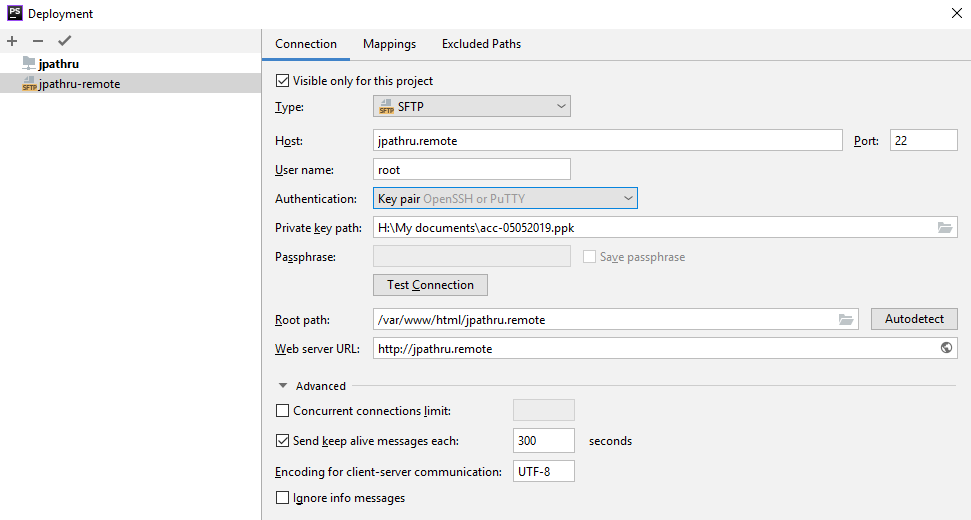
![Окно настройки развёртывания удалённого сервера]()
-
На вкладке Connection задаем параметры соединения:
- Host: указываем адрес установки Joomla.
- User name: указываем имя пользователя, в нашем случае это root.
- Authentication: указываем тип аутентификации. Рекомендуем указать Key pair.
- В появившейся настройке Private key path задаём путь до нашего приватного ключа.
- Root path: указываем путь до директории установки Joomla.
- Web server URL: указываем адрес установки Joomla (не обязательно).
- Нажимем на Test Connection и убеждаемся, что соединение успешно.
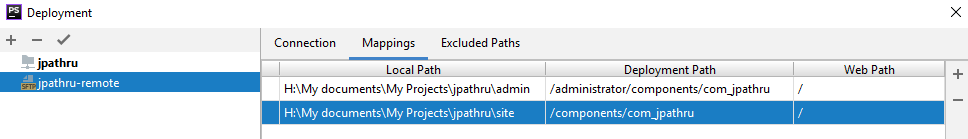
На вкладке Mappings задаем соответствие (маппинг) путей проекта (Local path) путям на сервере (Deployment path) по аналогии с локальным сервером:
![Параметры соответствия путей (маппинг) удалённого сервера]()
- Жмём ОК, конфигурация завершена.
Сборка расширения
Для сборки расширения мы будем использовать Phing. Это достаточно гибкий инструмент, который прост в освоении (основан на PHP), и в то же время достаточно мощный. Он имеет множество встроенных средств и неплохой API. Управлять сборкой мы можем при помощи XML файлов, в которых описываем цели и задачи, выполняемые в процессе сборки.
В сети достаточно руководств по теме Phing, поэтому в качестве примера мы используем простой XML файл, задача которого собрать наше расширение в zip-архив (для тестирования или релиза), который будет годен для установки в Joomla. Создаем в проекте файл build.xml со следующим содержимым:
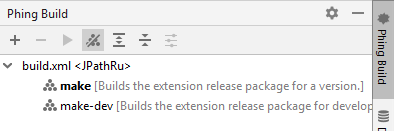
Теперь жмем правой кнопкой мышки на файле и выбираем опцию Add as a Phing Build File. В боковой панели появится окно работы с Phing.

Пробуем запустить команду make-dev. PhpStorm откроет окно Phing с предупреждением о том, что не прописан путь до исполняемого файла Phing:

Жмем на надпись Click here to download the latest from phing.info и указываем путь, по которому мы хотим сохранить исполняемый файл. PhpStorm автоматически загрузит необходимый файл и пропишет путь. Жмем OK и PhpStorm запустит выполнение команды:
php.exe H:\phing-latest.phar -f "H:/My documents/My Projects/jpathru/build.xml" make-dev Buildfile: H:\My documents\My Projects\jpathru\build.xml JPathRu > make-dev: [echo] Deleting old development build. [echo] Making the development jpathru package. [zip] Building zip: H:\My documents\My Projects\jpathru\build\com_jpathru_dev.zip BUILD FINISHED Total time: 0.1345 seconds Build finished at 01.06.2019 21:19 with exit code 0.
Git
После того, как проект создан и настроен, можно добавлять его в git. Сначала в проекте создаём файл .gitignore и прописываем в нём папки, которые git должен игнорировать:
.idea build
- .idea - папка с настройками проекта PhpStorm;
- build - папка, в которую складываются сборки расширения.
Далее открываем терминал в PhpStorm и выполняем команды:
git init git add . git commit -m "Add project files"
PhpStorm автоматически поймёт, что проект находится под git, что даст нам возможность работать с git непосредственно из PhpStorm, без использования консольных команд. Подробонее о работе с Git в PhpStorm читайте в официальной документации.
Итог
Вот мы и добрались до того момента, когда мы практически готовы начать полноценную разработку. Почему практически? Потому что разработка будет неполной без отладки кода. Об этом мы поговорим в нашем следующем материале, которая посвещена настройке среды и PhpStorm для отладки расширений.
- Последнее обновление: .